May 1st, 2021
How Can We Help?
 Not only will “Featured Images” appear on the main overview page for a default blog (or News page), but also as part of an ad or promotional post on Facebook. In addition, they’re recognized by the search engines and will generally help draw attention to your website or blog.
Not only will “Featured Images” appear on the main overview page for a default blog (or News page), but also as part of an ad or promotional post on Facebook. In addition, they’re recognized by the search engines and will generally help draw attention to your website or blog.
Adding a featured image to a post or page is pretty simple:
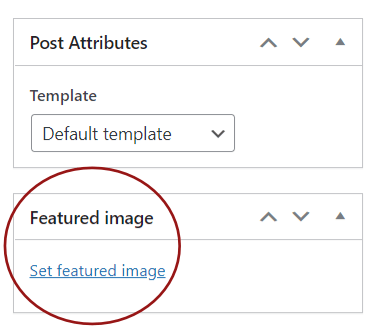
- Once you’ve created your content in the post/page text editor, scroll down and look on the far right of the screen. Simply click “Set featured image” and either select from Media Library or upload a new image/photo, keeping size in mind.*
- When you’re finished click the (blue) “Publish” or “Update” button to save.
*Facebook has a unique minimum size requirement for featured images of 200px (width or height). That’s not to say the image can’t be larger but keep in mind images over 1200px (width or height) can become slow to load.
That’s it for featured images in relation to website maintenance. But what if you’re using a custom theme and want to make use of featured images for custom post types (ex. “Events”)?
It seems like there should be something built into WordPress by default but I guess it hasn’t become a priority. There are SEVERAL articles available with an assortment of complicated solutions. However, we opted for a simple approach and found a string of code that can be easily added to your functions.php file:
// Add theme support for Featured Images
add_theme_support(‘post-thumbnails’, array(
‘post’,
‘page’,
‘events’,
));
In our case we wanted theme support for all three post types – post (which we use for news items), page, and events (which is also a custom post type). PLEASE understand, editing your functions file comes with risks. Be sure you consult with the theme author before making changes.
