March 20th, 2019
 If you’re like me, trying to keep up with new technology can be a challenge at times. In this case I DO see the value of “website accessibility auditing” but found the software solutions to be cost prohibitive when you’re managing a decent number of websites, especially when it comes to healthcare clientele (ADA).
If you’re like me, trying to keep up with new technology can be a challenge at times. In this case I DO see the value of “website accessibility auditing” but found the software solutions to be cost prohibitive when you’re managing a decent number of websites, especially when it comes to healthcare clientele (ADA).
Enter “Lighthouse,” a new tool acquired/launched by Google in the fall of 2018 as one of many gadgets currently available through the Chrome suite of “Developer Tools.” We’ve come to rely on Chrome to help with device testing (and more) during the website development process so this latest addition should prove to be super helpful and for us, it couldn’t have come at a better time.
That said, the immediate problem was what to do with the JSON file produced by Lighthouse once a page audit was performed. I found a long-ish thread about the need (or not?) of a readable or better yet… printable file. After all, since much of this report relies on charts and other visuals, what good does a JSON file do, even in txt format? Since I couldn’t seem to find a clear set of guidelines, I thought this might help (even) one fellow developer with a list of steps. Please keep in mind I composed this for someone who is not a developer but works with WP themes at an advanced level.
Requirement: Google Chrome Developer Tools extension. Lighthouse is NOT necessary as an extension, although it is available. I opted to run the reports directly through Chrome Developer Tools.
- Using Chrome, access the page you wish to inspect/audit.
- Hit (keyboard) F12 to open Developer Tools. See right side panel.
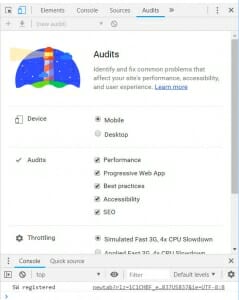
- Near the top of that panel look for/click “Audits.”
- You’ll see a large blue lighthouse icon. Click on the various settings (default settings generally work fine).
- Scroll down and click “Run audits.”
- It will process your page audit and the report will show up on the right.
- For a printable (PDF, etc) version of this report download the JSON file to your desktop by clicking on the download arrow (top/right).
- In your browser navigate to: https://googlechrome.github.io/lighthouse/viewer/. On that screen single click the bordered panel in the middle. File Explorer (PC) will open your computer.
- Select the JSON file you saved – click open.
- This will populate the screen with the data from the report. At the top you’ll see a SHARE icon. In my case I clicked to select “Print Expanded.” This will allow for a PDF version of the report WITH THE TABS EXPANDED. You can also save as a webpage (HTML).
- Since I had created a desktop “REPORTS” folder, I can now collect and keep track by date.
I have to say, this may not provide an ADA-level of website accessibility reporting, but for others it’s definitely a more affordable solution.
Hope this helped someone else! Feel free to reach out to us: dhsmith@small-details.com if we can help.
