April 24th, 2021
How Can We Help?
(Sort-of) Simple PayPal Buttons
 For a simple payment solution, you can’t beat PayPal. It requires only a business account — no cart, no complicated programming, and we can help you “get there from here.”
For a simple payment solution, you can’t beat PayPal. It requires only a business account — no cart, no complicated programming, and we can help you “get there from here.”
Although PayPal frequently changes their interface (see below), as of this moment you can create your account using this page. Account set-up is free but they DO require your banking information (which is logical), with a 2-3 day verification process. Once your account is activated you can set-up your payment buttons.
Creating PayPal buttons is actually an easy task. The hard part is clicking around to the appropriate location of the PayPal website to make that happen. While progress is a wonderful thing, they seem to be in an endless loop of upgrade. That said, we’ll provide the most recent links and page titles/labels so you’ll be able to achieve your goals.
Below is a summary of the steps taken during this process:
- Go to PayPal Payment Buttons
- Select a button type to create.
- Enter the item name and price.
- Click Select Code to select the button code.
- Copy and paste the button code in to your own web page code.
- New button will appear on the “My Saved Buttons” page if you’d like to edit it at any point.
PayPal Navigation
The current URL of the button page is:
https://www.paypal.com/buttons/smart OR https://www.paypal.com/buttons
If these URL’s are no longer available:
Login → My PayPal → App Center → PayPal Checkout (scroll to) Button generator → Start Setup → Set up your PayPal Checkout experience
Instructions: “Customize PayPal Checkout, then copy the code to add to your website or share it with your developer. This experience can be used to sell a single product or service at a fixed price. If you need to sell multiple items, use our developer documentation to set up PayPal Checkout.”
We’ll provide a series of screenshots with notes below.
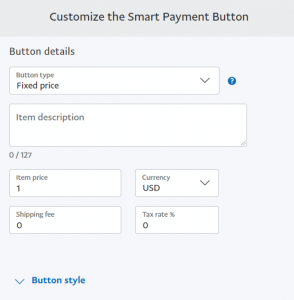
Button interface with fields
for Fixed, variable price,
item description, shipping and tax:

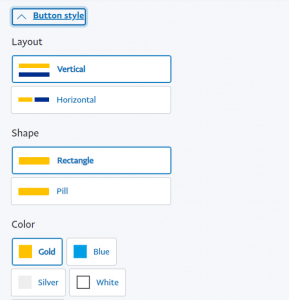
Button style – Group 1 — select button
layout (vertical or horizontal), shape,
and color (continued with the second graphic):

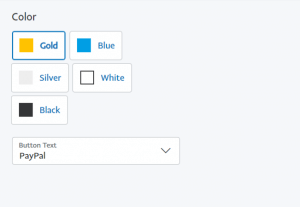
Button style – Group 2 — Additional
button colors and the (label) text choice:

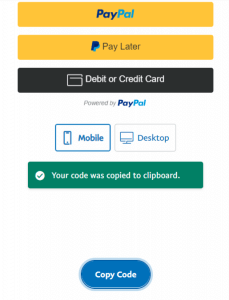
Last step is the preview and the Copy Code
(to your computer or device clipboard)
button. You’ll see the green acknowledgement
button once the code has been copied:

The final step would be to add the code to your own website/page where you’ve written the product description and other product-related details. You’ll need to familiarize yourself with what’s listed on the page since you’ll use the “Text” tab (above the text editor) for pasting the code. Generally it’s easiest to add it after a paragraph. Please get in touch if you need additional help with this task.
You can also visit one of PayPal’s support pages for more information about creating the buttons.
NOTE: To return to your account from the “Setup Your PayPal Experience….” page, click the “PayPal.com” button at the top of the screen.
